What happens if we access a page, but the progress icon keeps on rotating for too long? Well, we all wish if this waiting time can be reduced. So now, our new Lazy Loading Images – Page Speed Optimization will help you to reduce loading time of your website pages. Lazy Loading refers to load on demand. Lazy Loading Images works on the principle “loading of images should be delayed until required / demanded.” It is used to load images on the websites after the page load completes and not with the initial page load which helps in enhancing speed of the website pages.
A very simple concept for lazy loading is: Don’t load something until you really need it.
What is Lazy Loading?
Normally when a user opens a webpage, the entire page’s contents are loaded and rendered in a single go. While this allows the browser to cache web pages, there’s no guarantee that user will actually view all of the loaded content. Instead of bulk loading of all the content when the page is accessed, content can be loaded when user accesses a part of the page that requires it. With lazy loading, pages are created with placeholder images which is replaced with actual images when user needs / demands it.
Highlights
.png)
Key Features
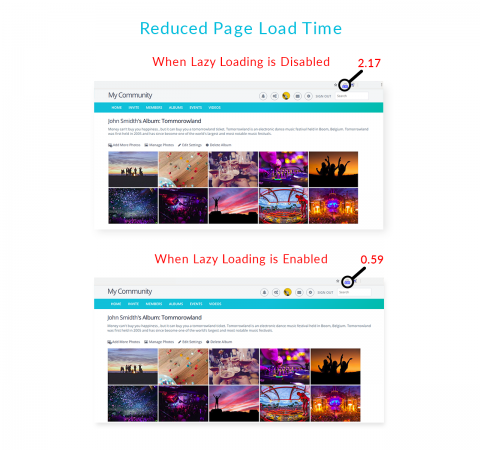
Page Load Optimization
- Website speed is a crucial aspect for a website, Lazy Loading Images Plugin helps in improving page load speed.
- When lazy loading is disabled, page load time is 10.9ms.
- When lazy loading is enabled, page load time is 4.87ms.
- When lazy loading is enabled, the page load time is less as compared to the case when lazy loading is disabled. It reduces page load time and helps in increasing the website speed and improves its performance.
_0.png)
-
_0.png)
-
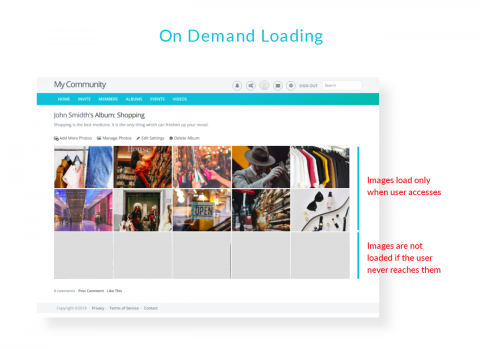
Load On Demand
The plugin delays the loading of the images until the point where user demands / needs it.
When someone adds a resource to a web page (image) , the resource references a small placeholder. As a user browses the web page, the actual resource is cached by the browser and replaces the placeholder when the resource becomes visible on the user’s screen.
It helps in avoiding unnecessary loading of images which helps in enhancing the website performance.
-
-
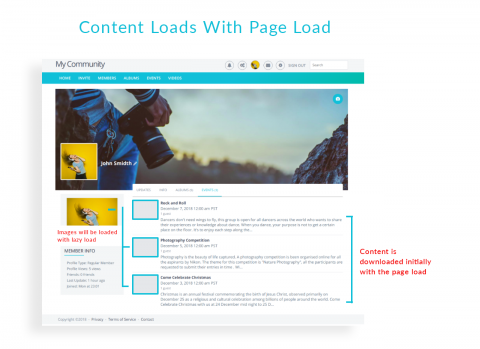
Load Of Content Before Images
Normally when a user opens a webpage, content and images are loaded at same time, but with the help of the plugin, content is loaded before the images when the page loads initially.
The images are not loaded initially with the page load but when the user demands it. It helps in improving website performance and helps in optimizing page speed.
_0.png)
-
Benefits
Lazy Loading Images – Page Speed Optimization is definitely a sure shot way to add value to performance & user experience for your web presence.
-
Improves Performance
With lazy loading, you are improving the page load time as the resources requests is less. Lesser resource requests mean lesser bytes to download and lesser competition for the limited network bandwidth available to the user. This helps in processing the remaining resources much faster. -
On Demand Loading
Lazy loading defers the loading of resources on the page as long as they are not needed. Instead of loading these resources as soon as the page loads, which is what normally happens, the plugin defer the load of these resources to a later time when they are actually needed or demanded to load. -
Saves Bandwidth
A website which loads the content at one go consumes more bandwidth & memory and it becomes a complete waste when user leaves the page in between. This plugin helps the application consumes less memory because of on-demand loading. -
Higher Customer Retention
Businesses see higher customer retention as content is continuously fed to the user, reducing the chances of user leaving the website. It results in user engagement and provides good user experience. -
Loading Of Content Before Images
Webpages are loaded faster as images are loaded after initial loading of rest of the content. So, users don't have to wait for longer to view a page. It provides good user experience resulting into increased user engagement. -
Cost Reduction
Cloud hosting services, like CDNs, web servers or storages deliver images at a cost based on the number of bytes transferred. A lazy loaded image may never get loaded if user never reaches it. Thus, you may reduce the total bytes delivered on a page and ultimately save yourself a few pennies.
Administration
The plugin gives you three types of modes in Admin Panel.
- ● Enable :- This setting is used to enable lazy loading on your website.
- ● Test Mode :- Selecting test mode will display another element which will ask the user to add an email id, signing-in with that email-id you can test how lazy loading affects your website without actually enabling it for all the users.
- ● Disable :- This setting is used to disable lazy loading on your website.
The plugin is compatible with the following plugins :-
- Advanced Photo Albums
- Directory Pages Plugin
- Directory / Pages - Photo Albums Extension
- Groups / Communities Plugin & its Extensions
- Directory / Businesses Plugin
- Directory / Businesses - Photo Albums Extension
- Reviews and Ratings Plugin (Multiple Listing Types Plugin Core)
- Multiple Listing Types Plugin - Listings, Blogs, Products, Classifieds, Reviews & Ratings, Pinboard, Wishlists, etc All In One
- Advanced Events Plugin
- Advanced Events - Events Booking, Tickets Selling & Paid Events Extension
- Advanced Videos / Channels / Playlists Plugin
- Advanced Videos - Pages, Businesses, Groups, Multiple Listing Types, Events, Stores, etc Extension
- Advanced Members Plugin
- Crowdfunding / Fundraising / Donations Plugin
- News / RSS Importer and Aggregator Plugin