Social Meta Tags Plugin helps in improving the way your content (title, description and image) is displayed on social networks like Facebook, Twitter, LinkedIn, Pinterest and Google+. This way you can control your branding when content from your site is posted to social networks.
Every authentic website creates a lot of good content. Yes, content is king to make a website successful, but a king is powerless without followers. So, what’s the first thing that comes to mind when you want to reach a broader audience with your awesome new post? Sharing on social media, of course. The huge audiences of social media make them the best platforms for sharing, but do you know how to optimize that outreach potential?
By adding some simple social meta tags to your website, you can improve how your content is displayed on these social networks. This improves your visibility and increases your traffic by making your updates more appealing for both clicks and shares. After all, when you use the right image, descriptive text, and so on for a update on social media, you can improve engagement (including click-throughs) by often 100s of percent.
Why there is a need of Social Meta Tags?
- To drive most of the web’s traffic
- To improve conversions and click-through rates
- Significant social advertising
- Control in the way your content is displayed
- Boost organic search engine rankings
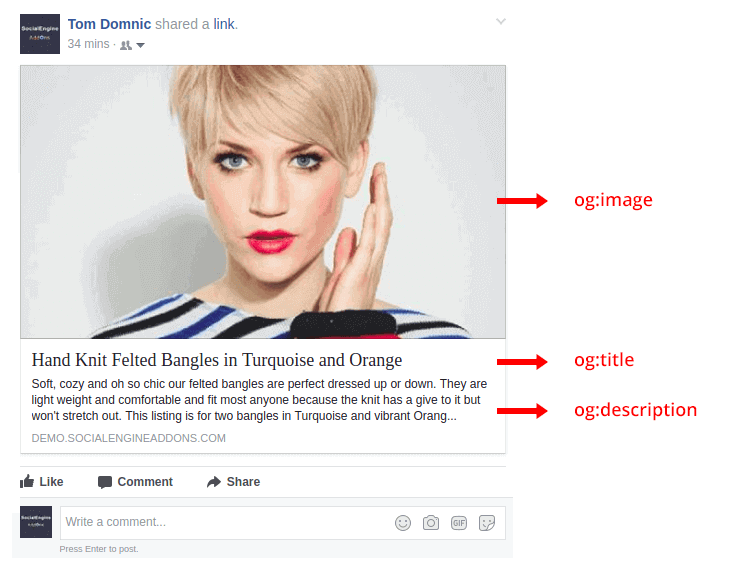
Rich Social Media Post Examples

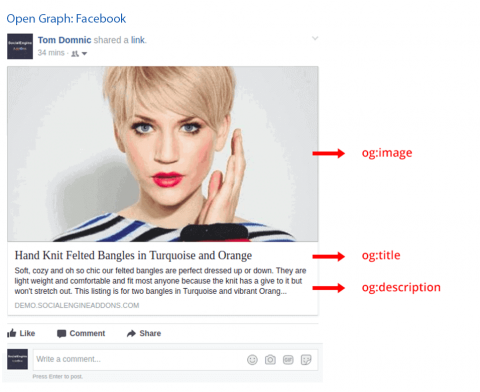
Open Graph
Open Graph is a medium which allows sharing of rich “graph” objects through website’s content on social media like Facebook, Google+, Pinterest.
Twitter Cards
Twitter Cards is a medium to populate media-rich fragment in tweets. But if Twitter robots cannot find any, Twitter uses Open Graph tags instead.
Open Graph
Open Graph is a medium which allows sharing of rich “graph” objects through website’s content on social media like Facebook, Google+, Pinterest. It provides a control on how website’s content should travel from that website to social media websites when a page is shared (or liked, etc.). In order to make this possible, information is sent via Open Graph meta tags in the "head" part of the website’s code. Now, other social media sites also are taking advantage of social meta tags. All of the other major platforms, Facebook, Pinterest, and Google+, recognize Open Graph tags.
Let’s take a look at the most important meta tags for Facebook, Google+, Pinterest and how to optimize them for better sharing.
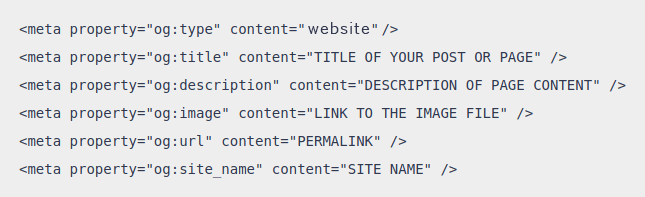
Basic Format

Open Graph Meta Tags
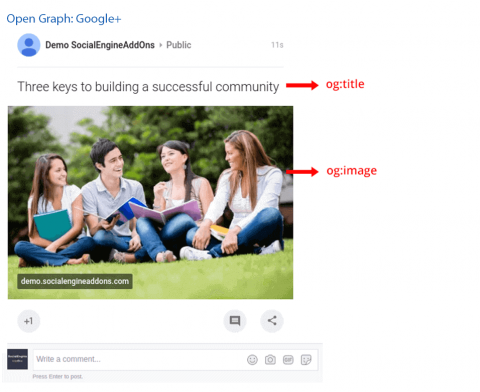
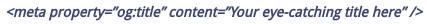
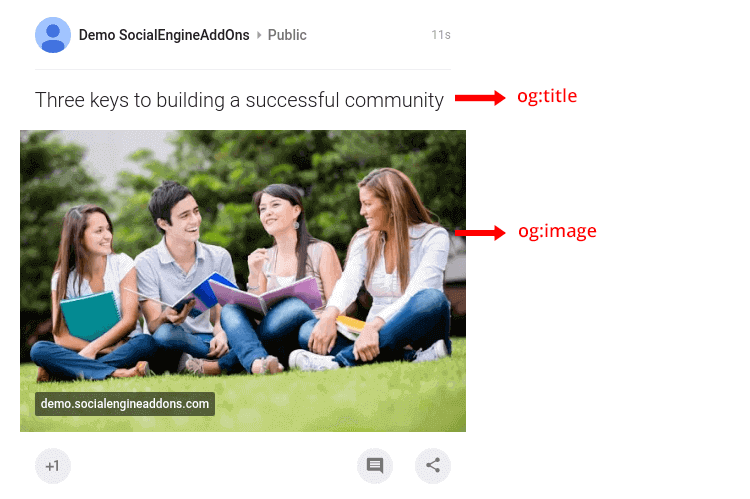
- og:title
- This tag is for defining your content’s title.
- It serves a similar purpose as the traditional meta title tag in your code.
- If Facebook doesn’t find the og:title tag on your page, it uses the meta title instead.
- The text shown on a Facebook feed is in bold and extremely eye-catching. So, the title must be compelling, just like a good post title.
- There is no limit on the number of characters, but it’s best to stay between 60 and 90. If your title is longer than 100 characters, Facebook will truncate it to only 88!
- Example:

- og:url
- This is tag is to set the canonical URL for the page you are sharing.
- Define one page that all your shares will go to. It’s useful if you happen to have more than one URL for the same content.
- Important note: URL provided is not shown on Facebook newsfeed, only domain is visible.
- Example:

- og:type
- This is tag is to describe the kind of object you are sharing: blog post, video, picture, or whatever. The list to choose from is long.
- This tag is important if your page has a “Like” button and represents a real-life object (like a book or a movie). It determines if your content will appear in a user’s interest section of her profile in the event she “Likes” it.
- In most cases, you will use the “website” value, since what you are sharing is a link to a website.
- If you don’t define a type, Facebook will read it as “website” by default.
- Example:

- og:site_name:
- This tag is for defining that to whom the open graph of the content belongs to.
- Mention your website’s name.
- Example:

- og:description
- This meta data descriptor is very similar to the meta description tag in HTML.
- This is where you describe your content, but instead of it showing on a search engine results page, it shows below the link title on Facebook.
- Unlike a regular meta description tag, it won’t affect your SEO. (So, don’t spend too much time figuring out how to sneak in keywords.)
- You are not limited to a character count, but it’s best to use around 200 letters. In some cases, depending on a link/title/domain, Facebook can display up to 300 characters, but treat anything above 200 as something extra.
- Example:

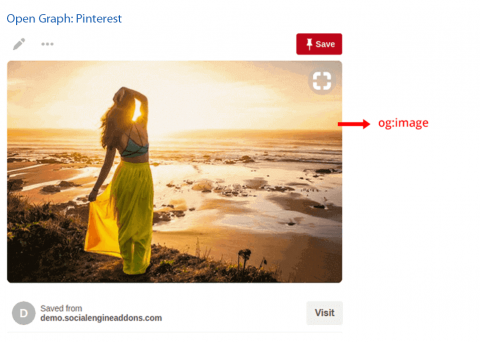
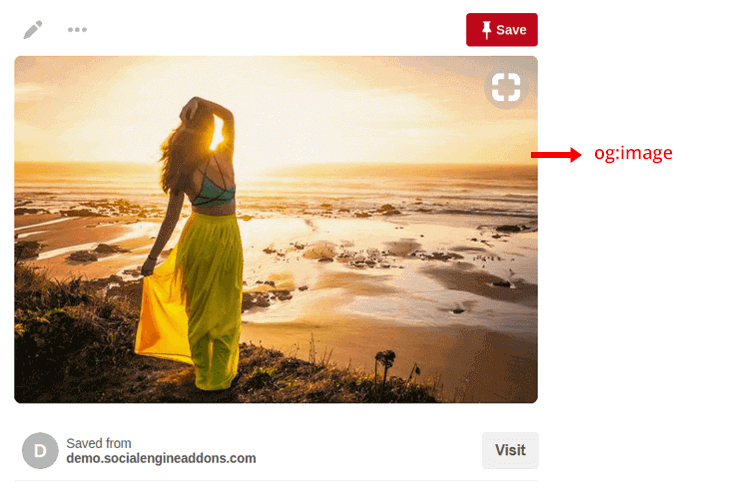
- og:image
- This is the most interesting Open Graph tag because a picture always helps content stand out. This is how you ensure that a particular thumbnail will be shown when your page is shared. It can be very helpful for your conversion rates.
- Make sure you set the og:image you choose, otherwise Facebook will show something stupid like an unwanted ad banner scraped from the page, or nothing at all. We definitely don’t want that!
- The most frequently recommended resolution for an OG image is 1200 pixels x 627 pixels (1.91/1 ratio). At this size, your thumbnail will be big and stand out from the crowd. Just don’t exceed the 5MB size limit.
- If you use an image that is smaller than 400 pixels x 209 pixels, it will render as a much smaller thumbnail. It’s nowhere nearly as eye-catching.
- One thing need to be remember: lace your text, or the most significant part of it, in the middle of the image. This matters because Facebook trims the sides of thumbnails.
- Example:


Google+


Twitter actually has its own meta tags for Twitter Cards, but if Twitter robots cannot find any, Twitter uses Open Graph tags instead. Like Open Graph tags, Twitter Cards let you stand out from the crowd of tweets. They allow some additional content (such as photos, videos and other media) to be generated from your 140-character tweet. This makes the Tweet much more engaging than it might be otherwise.
Basic Format

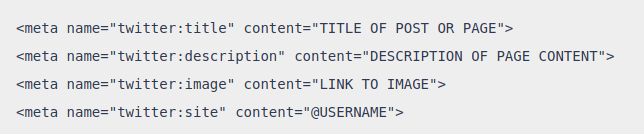
Twitter Card Meta Tags
- twitter:card
- This tag works in a similar way to og:type. It describes the type of content you are sharing.
- There are 7 options to choose from: summary, photo, video, product, app, gallery, and “large version” summary.
- Depending on the type of content, the link at the bottom of tweet changes.
- Get “View summary” for summaries, “View photo” for photos, etc. If this tag is not set, Twitter reads your link as a “Summary” by default.
- Example:

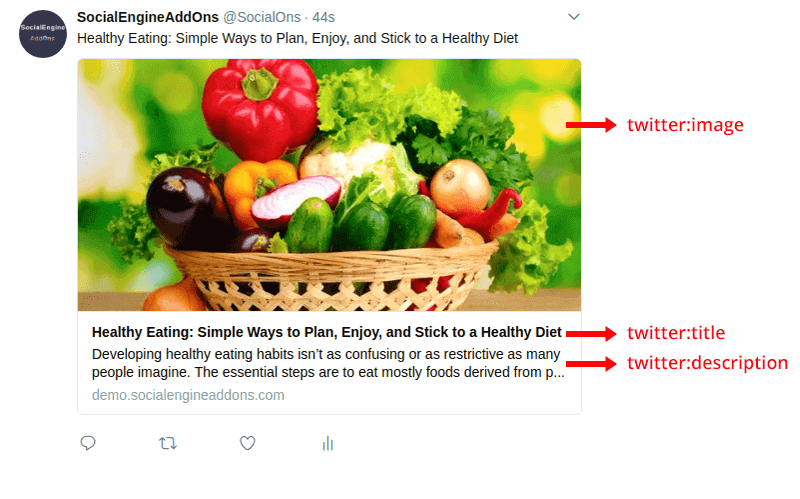
- twitter:title
- This basically does the same thing as its Open Graph counterpart.
- Specify the title for your article that will show up in bold.
- It’s smart to avoid repeating the same text you have in your tweet. Use up to 70 characters.
- Example:

- twitter:description
- This tag is used to write a descriptive lead to the page you are sharing.
- As with Open Graph tags, don’t focus on keywords because they won’t matter for your SEO.
- Create compelling copy that nicely complements your tweet and the title.
- Twitter limits this part to 200 characters.
- Example:

- twitter:url
- This tag sets the canonical URL for the content you are sharing.
- It is similar to og:url.
- Example:

- twitter:image
- This tag is used to set the picture to go with your tweet.
- Twitter allows two options, a card with a smaller or a larger picture. You decide which one you want in the type tag.
- If you go for the large option, make sure it has a resolution of at least 280x150px and that the file size is not more than 1MB.
- Add some text to the image to boost the message.
- Example:

- twitter:site:
- This tag is to define that to whom the twitter card belongs to.
- Associate your website’s twitter account.
- Example:


Sample Code

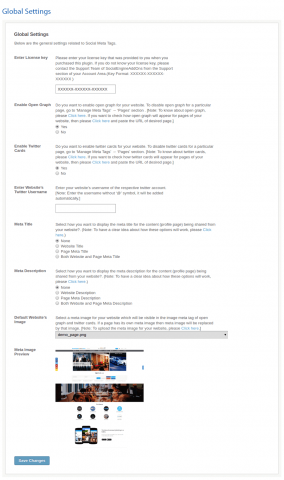
- Enable / disable Open Graph and Twitter Cards.
- Four ways to use ‘Meta Title’ and ‘Meta Description’ for your website’s content being shared.
- Set default website’s image to be used in the image meta tag of Open Graph and Twitter Cards.
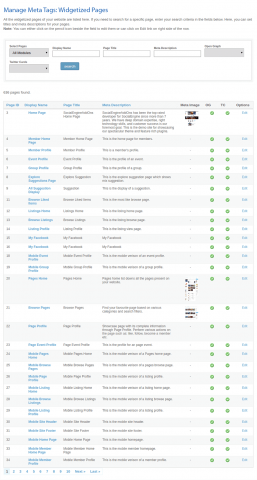
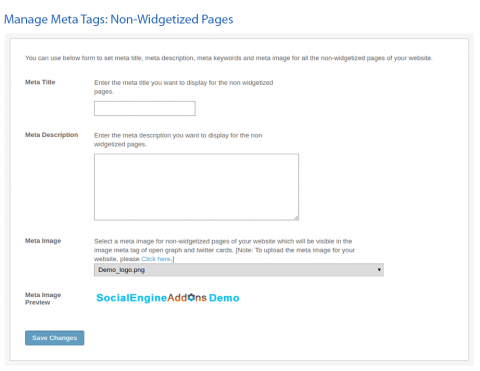
- Configure meta tags for both widgetized and non-widgetized pages:
- Meta Title
- Meta Description
- Meta Image
- Option to enable / disable Open Graph and Twitter Cards for particular widgetized page.